Lazy Loading: definición y beneficios para tu web
¿Sabes qué es el Lazy Loading y cómo funciona? En el ámbito del desarrollo web, hacer que las páginas carguen rápido es clave para mejorar la experiencia del usuario y el posicionamiento en motores de búsqueda. Una de las técnicas más efectivas para lograr esto es el Lazy Loading, o carga diferida.
Esta práctica es especialmente crucial para sitios con mucho contenido multimedia, como imágenes o videos, ya que permite que solo se carguen los elementos visuales cuando el usuario los necesita, mejorando así el rendimiento de la página.
En Fusis Digital, entendemos lo importante que es optimizar la velocidad de tu web, y el Lazy Loading es una herramienta que te ayuda a hacerlo de manera eficiente.
Por ello, en este artículo te explicaremos en detalle qué es el Lazy Loading, cómo implementarlo correctamente y cuáles son los beneficios que aportará a tu sitio web.
¿Qué es el Lazy Loading?
Lazy Loading es una técnica que retrasa la carga de ciertos elementos de una página, como imágenes o videos, hasta que el usuario realmente los necesita.
En lugar de cargar todos los recursos de golpe al abrir la página, solo se cargan los elementos que están visibles en la ventana gráfica. De esta manera, los demás recursos se van descargando progresivamente, a medida que el usuario navega por la página.
Por ejemplo, si accedes a una página web con muchas imágenes, en lugar de que todas las imágenes se carguen al mismo tiempo, el Lazy Loading asegura que solo se descarguen las que son visibles en ese momento.
A medida que desplazas la página, las demás imágenes se irán cargando de forma dinámica, mejorando el rendimiento y reduciendo el tiempo de carga inicial de la página.
¿Cómo funciona el Lazy Loading?
Hay varias maneras de implementar esta técnica en tu sitio web:
- Lazy Loading nativo: La forma más simple de hacerlo. Solo tienes que añadir el atributo
loading="lazy"a las imágenes o iframes de tu código HTML.
<img src="imagen.jpg" loading="lazy" alt="Descripción de la imagen">
- Lazy Loading con JavaScript: Si buscas mayor control o compatibilidad con navegadores antiguos, puedes usar scripts como LazyLoad.js. Este método ofrece más flexibilidad para personalizar cómo y cuándo se cargan los elementos.
- API Intersection Observer: Permite una mayor precisión en la forma en que los recursos se cargan al verificar cuándo un elemento entra en el área visible del usuario.
¿Cómo impacta el Lazy Loading al SEO?
El impacto de esta técnica en el SEO es positivo. La velocidad de carga es uno de los factores más importantes para el posicionamiento en Google.
Al implementar Lazy Loading, no solo reduces el tiempo de carga inicial, sino que también haces que tu sitio sea más eficiente para Googlebot, lo que mejora la exploración y el indexado de tus páginas. Eso sí, debes asegurarte de que los elementos importantes para el SEO, como imágenes clave o contenido, no se retrasen en su carga para que sean accesibles a los motores de búsqueda.
Ejemplo práctico
Imagina que tienes un blog de cocina con muchas recetas y fotos de alta calidad. Sin Lazy Loading, todas las imágenes de tus recetas se cargarían al mismo tiempo, lo que provocaría que la página tardara más en estar completamente lista.
Como resultado, algunos usuarios podrían irse antes de que la página termine de cargarse, afectando negativamente la experiencia del usuario.
Con Lazy Loading, solo las fotos visibles en ese momento se cargarán. Mientras tanto, las demás imágenes, como las que están más abajo en la receta o en otras secciones del blog, se irán cargando conforme el usuario desplaza la página hacia abajo.
De esta forma, la experiencia de usuario será mucho más rápida y fluida, lo que mejorará el rendimiento general del blog y reducirá el tiempo de espera para los usuarios.
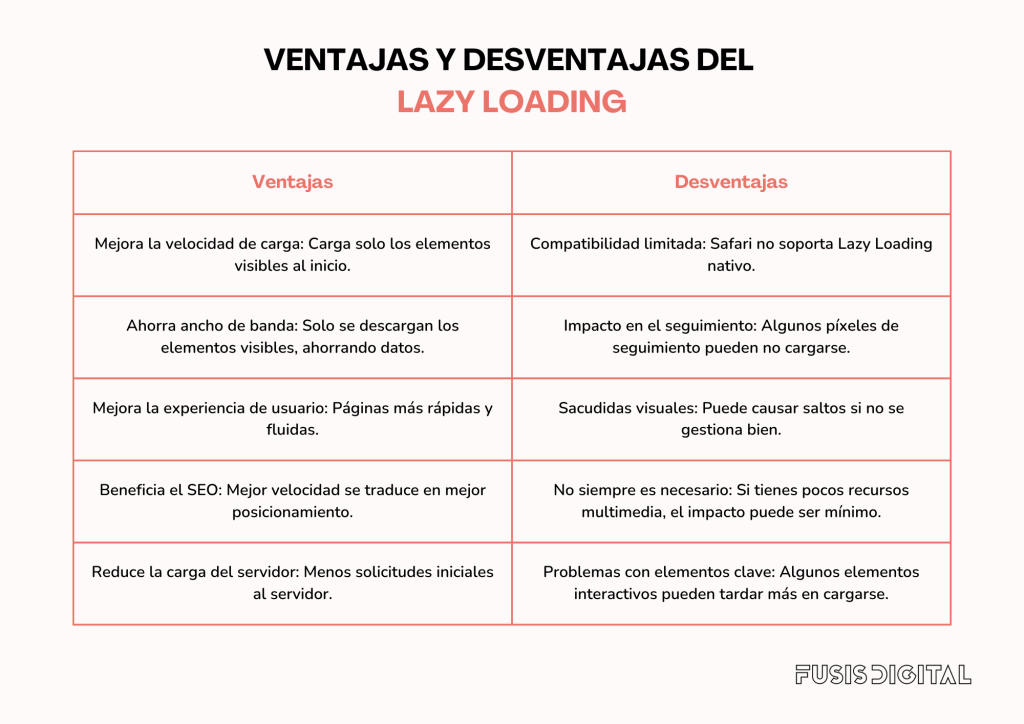
Ventajas y desventajas de la carga diferida

Preguntas frecuentes
1. ¿Qué es la carga diferida?
Es una técnica que retrasa la carga de elementos como imágenes o videos hasta que el usuario los necesita, lo que mejora la velocidad de carga del sitio.
2. ¿Cómo afecta al SEO?
Aumenta la velocidad de carga, lo que mejora la experiencia de usuario y ayuda a que tu sitio se posicione mejor en Google.
3. ¿Es difícil de implementar?
No, es bastante sencillo. Puedes usar el atributo loading="lazy" en tus imágenes, o utilizar scripts de JavaScript para más control.
4. ¿Es compatible con todos los navegadores?
Esta técnica funciona en la mayoría de navegadores modernos, pero Safari aún no lo soporta de forma nativa.
5. ¿Puedo implementarlo en WordPress?
Sí, hay plugins como a3 Lazy Load que facilitan la implementación en sitios WordPress sin necesidad de escribir código.
Conclusión
Implementar Lazy Loading en tu sitio web es sin duda una de las mejores maneras de mejorar la velocidad de carga y optimizar la experiencia de usuario, especialmente en sitios con mucho contenido multimedia.
En Fusis Digital, somos expertos en utilizar herramientas como esta para mejorar el rendimiento de las páginas de nuestros clientes y ayudarles a mejorar su posicionamiento SEO.
Por lo tanto, si estás buscando hacer que tu sitio web sea más rápido y eficiente, no dudes en considerar el Lazy Loading como una solución eficaz.
Escríbenos sin compromiso
Campos obligatorios marcados*
Llegó el momento de conocernos.
Preguntar es gratis. ¿Qué vas a perder?
- c/Diputació 260 5º, Barcelona
- hello@fusisdigital.com



